株式会社デジタル・フロンティア-Digital Frontier
Header
Main
CG MAKING
竜とそばかすの姫
2021年7月劇場公開作品【CG制作】
アセット制作からショット制作まで
ジン・キム氏のキャラクターデザインをCG化
非常にエモーショナルな演技が素晴らしく表現されたベルのキャラクターは、前述の通り、ディズニー作品のキャラクターデザインを多く手掛けるジン・キム氏デザインによるものだ。このディズニーアニメのキャラクターを彷彿とさせるベルのCGモデルはどのように作成されたのか、キャラクターリードの佐藤 傑氏とモデラーの渡邊千瑛氏に伺った。
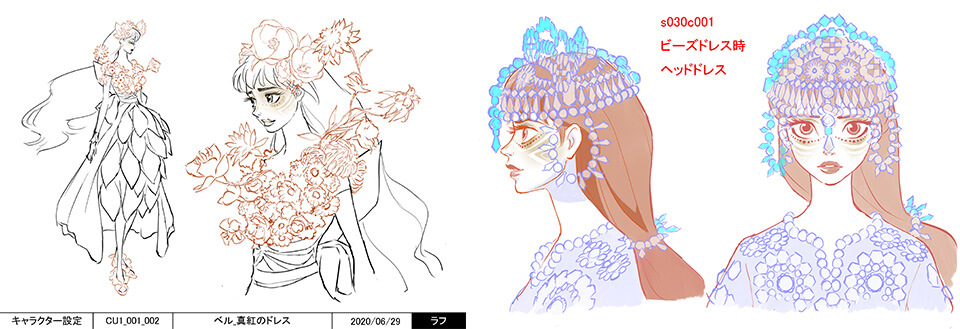
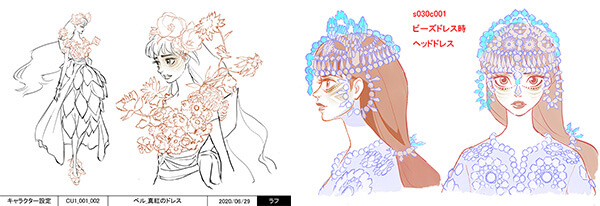
 Cap14:ジン・キム氏によるベルのデザイン画
Cap14:ジン・キム氏によるベルのデザイン画
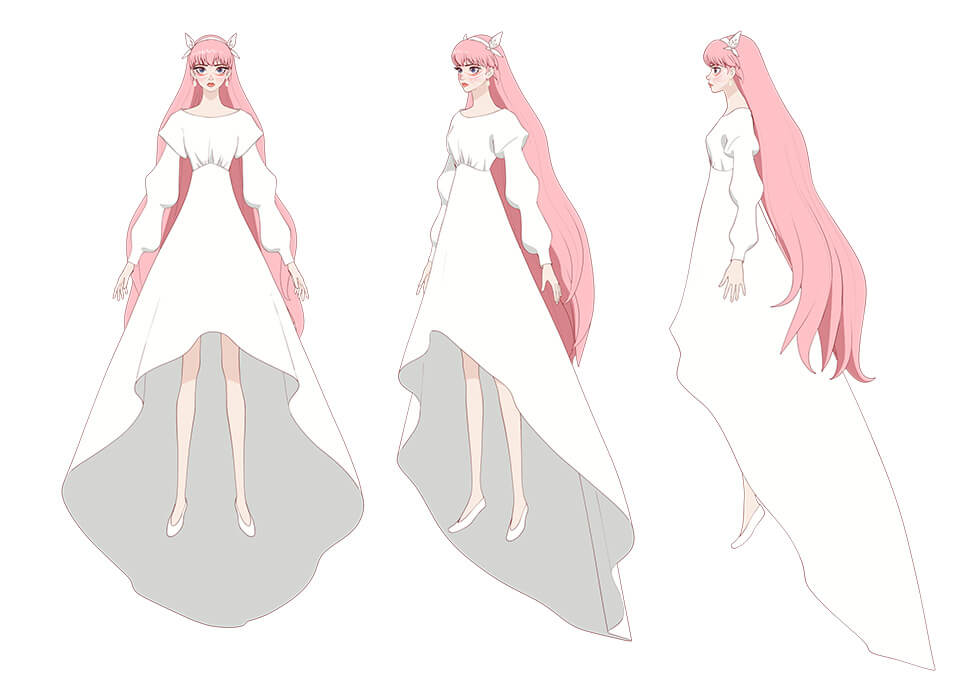
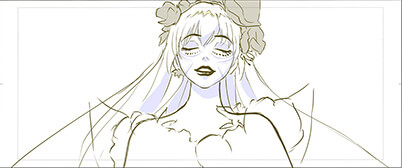
 Cap15:山下高明氏によるベルのアニメ調のリファインした
Cap15:山下高明氏によるベルのアニメ調のリファインした
デザイン
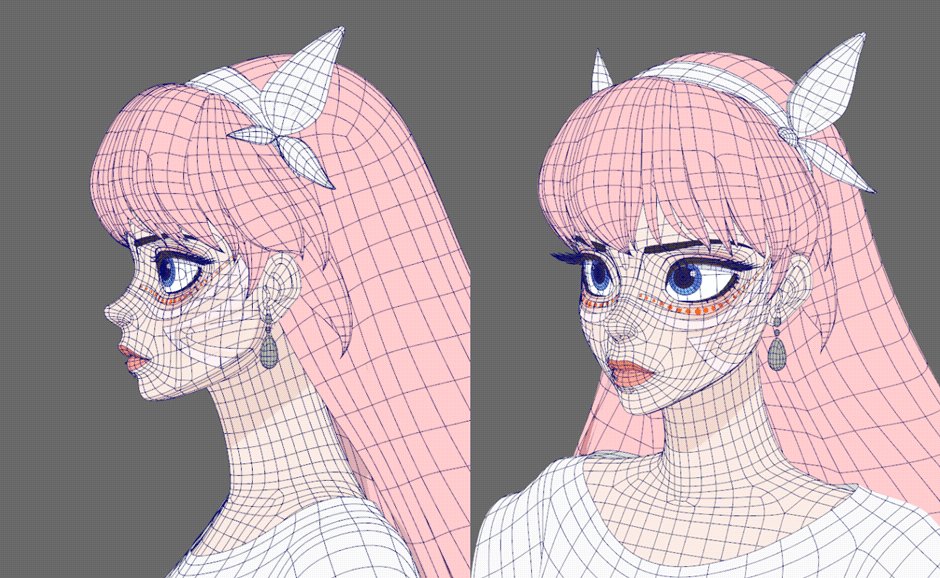
これまでDFが制作した作品において、アニメ調の人間キャラが長尺で登場する作品はほとんど無く、キャラモデルは手探りで進めていきました。キャラクターデザインがジン・キム氏と山下氏の二種類あり、ジン・キム氏は表情豊かなディズニー調、山下氏は日本のアニメ調でしたので、最初はどちらに寄せていくかが迷いどころでした。ベルは、主人公の同級生である「ルカちゃん」の容姿を元にした<As>という設定だったので、おそらく日本のアニメ調の要素が強いだろうということで、山下氏のデザインを再現していくことにしました。正面顔と横顔のデザインがあるのですが、これをひとつの立体として成り立たせるのが難しく苦戦しました。正面顔のときに横顔ほど立体感があると余計な影が落ちてしまうし、斜め顔のときに横顔ほど白目が見える造りだと全然可愛くならないため、最終的には正面、斜め、横の角度でそれぞれ顔のモデルを用意しました。それらをフェイスリグに反映してもらっています。ルック周りでは、ラインの抜きや入り等の細かいディテールの調整は結構気を遣っているところで、なるべくイラストの印象を損なわないように設定しています。ラインはV-Ray Toonを使用して描画しています。
 キャラクターモデラ― 渡邊 千瑛
キャラクターモデラ― 渡邊 千瑛
初期段階でPencil+4にするかV-Rayにするか迷ったのですが、線の出方の安定性や大量のレンダリングする効率を考えてV-Ray Toonにしました。
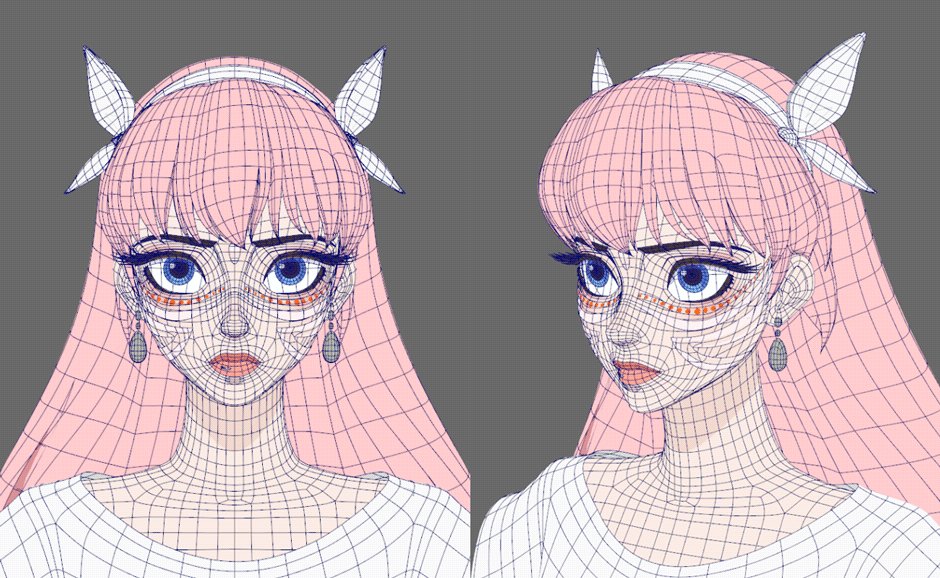
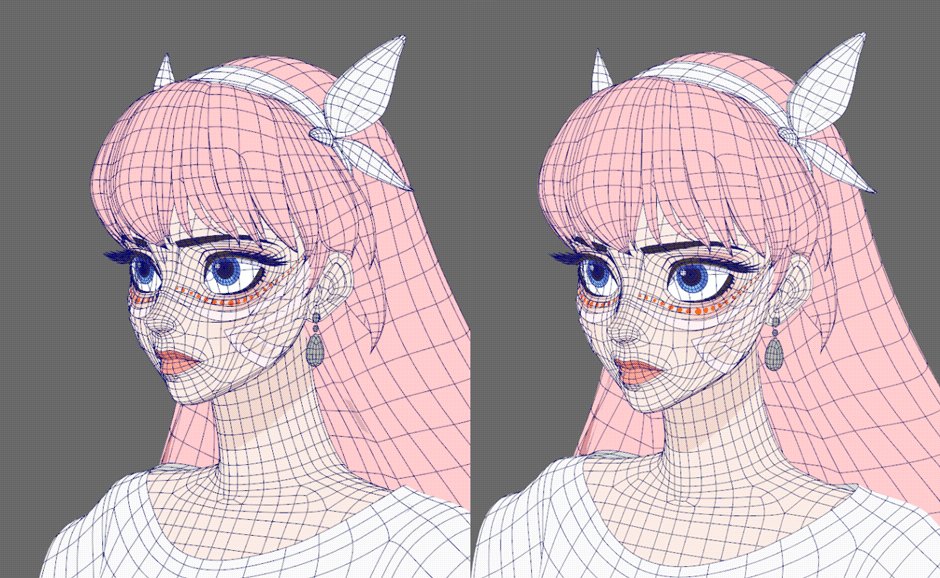
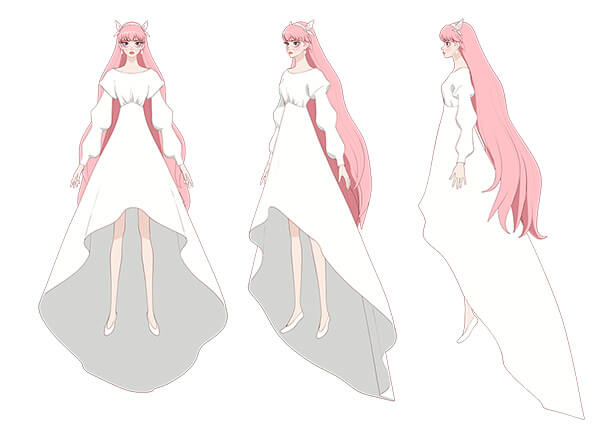
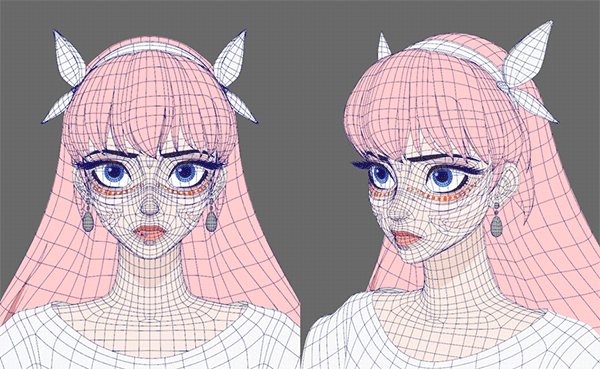
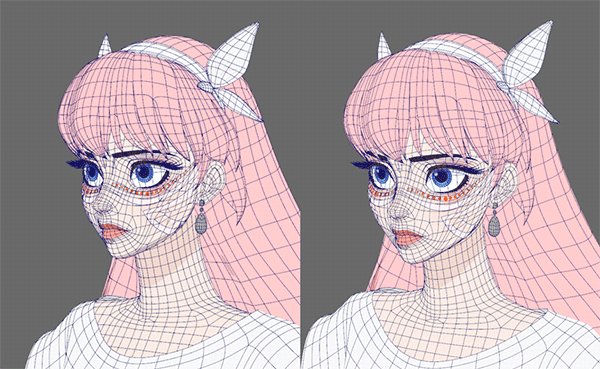
 Cap16:モデリングされたベルのCGモデル
Cap16:モデリングされたベルのCGモデル
非常に表情豊かで、陰影のついたキャラクターデザインから、アニメ調のルックを持つキャラクターモデルを作成するのはとても難しいが、どのようなポイントをキャラクターデザインから抽出しながら、CGモデルに落とし込んでいくのだろうか。
デザイン画は、何らかの表情がついた状態で描かれており真顔の資料がなかったため、顔全体の雰囲気を損なわないよう担保するのが難しかったですね。手書きだと左右差があり、それが味になっていたりするので、顔の片側に似せても良くはなりません。左右の間をとって調節しつつ、若干陰のある目元や唇のぽってり感などを再現していきました。制作の過程で山下氏に角度毎にレタッチしてもらい、それを参考にさらに形状を詰めていきました。モデルの仕様面については、フェイシャルチームからトポロジーを細かくし過ぎず、必要最低限に留めて欲しいという要望があったので、メッシュの割り方には気を遣いました。目の構造もフェイシャルからの要望で、白目は奥に凹ませた袋状にし、瞳は板状で浮かせてあります。また、目がアップになるときは、白目の陰影や虹彩のディテールが必要になるため、球になっている寄り用のモデルも作って対応しています。
頬や顎周りの割り方は、フェイシャルのスタッフと相談しながらモデリングをしていて、やや特殊なメッシュの割り方になっています。
今回は特にカメラが回り込むカットが多くキャラがあらゆる角度から写るので、あまりアニメっぽい形状にすることもできなくて、ある程度立体的に嘘をつかないような形状になっています。
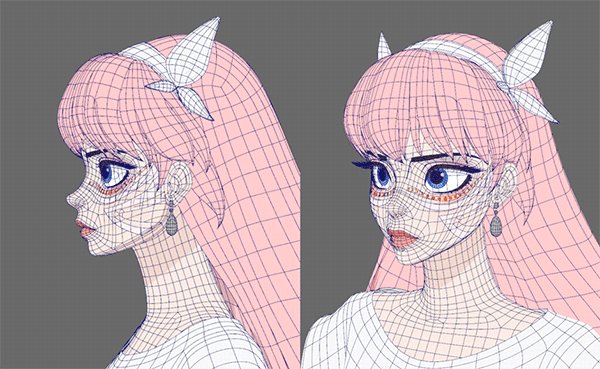
 Cap17:ベルのフェイシャルブレンドシェイプ
Cap17:ベルのフェイシャルブレンドシェイプ
ベルのそばかすと頬の白いラインは、テクスチャーで描くと表情変化の際に模様が崩れてしまう可能性があったため、メッシュで作成しています。ベルは色々な検証をしながらだったので、顔だけで2ヶ月以上もモデリングに費やしましたね。
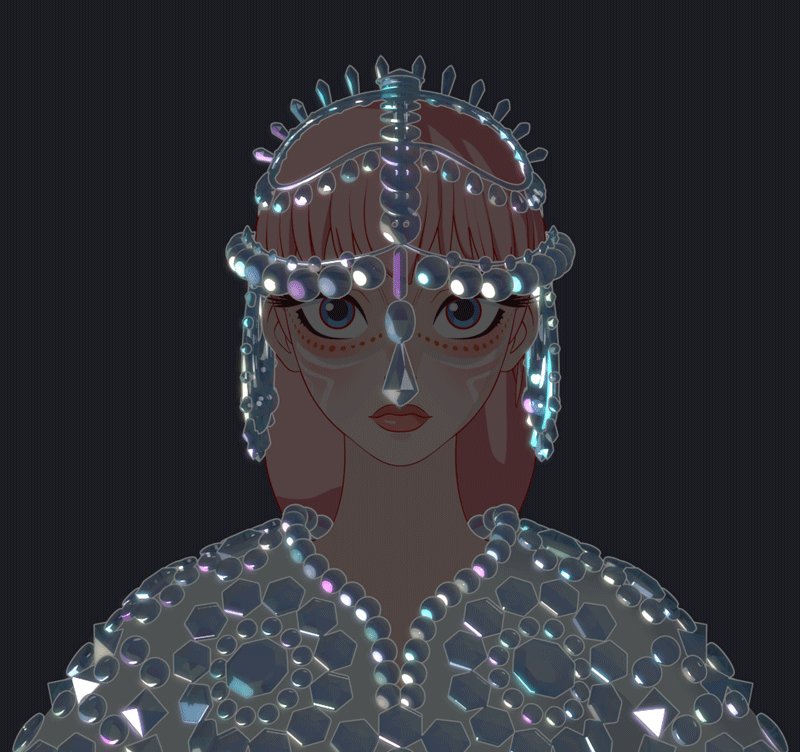
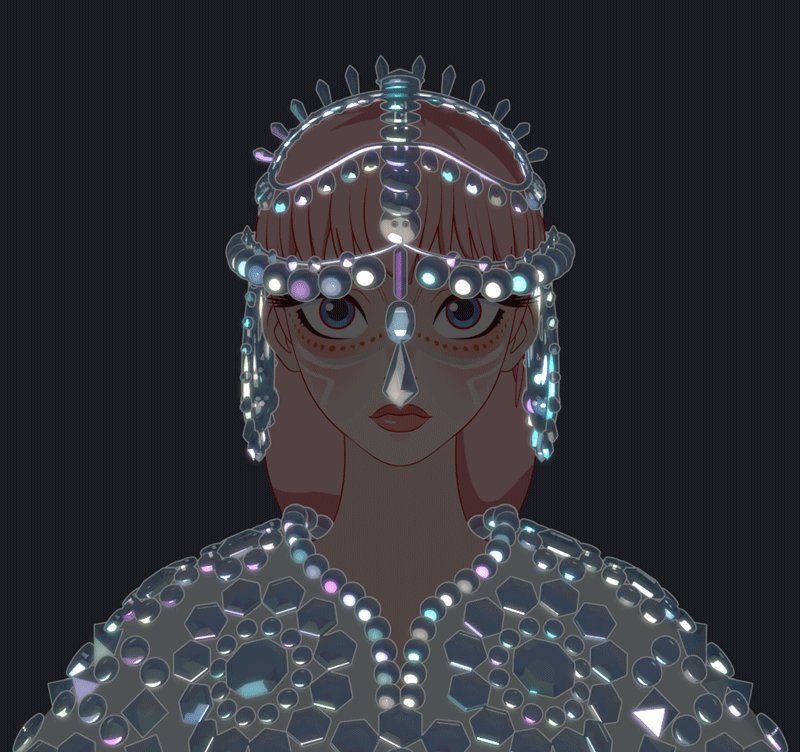
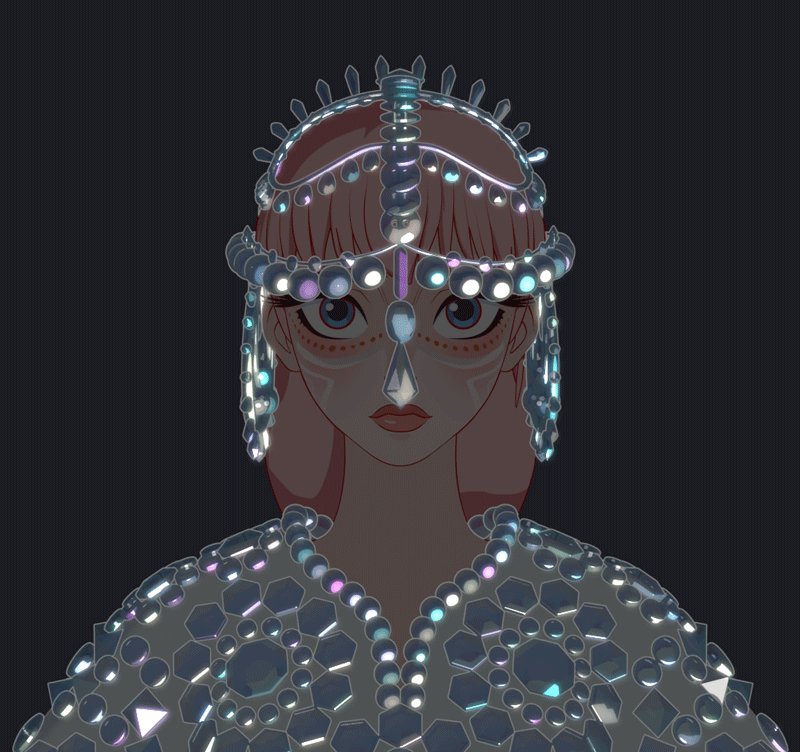
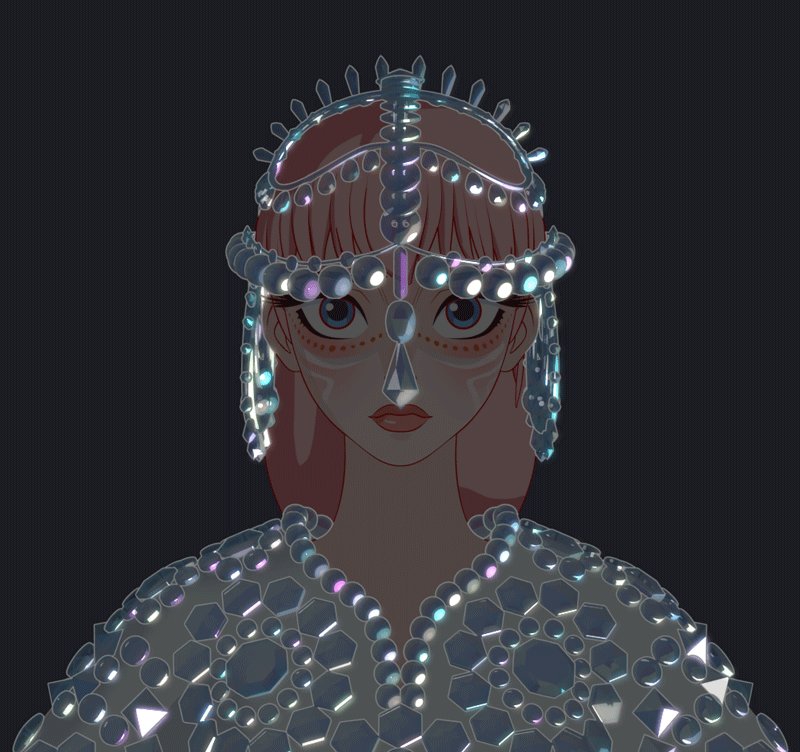
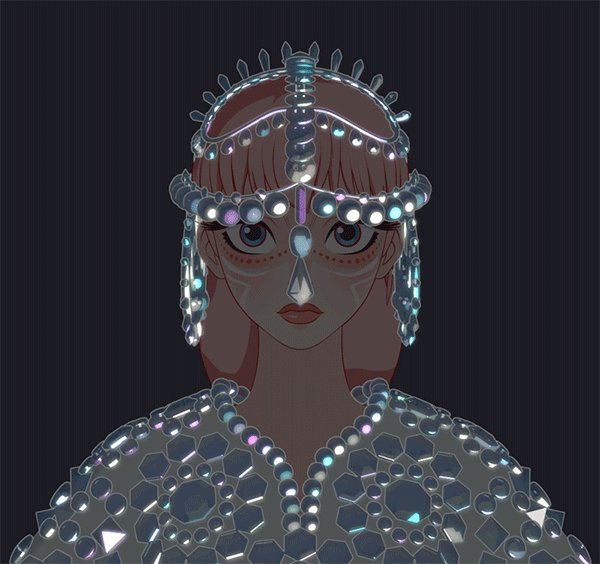
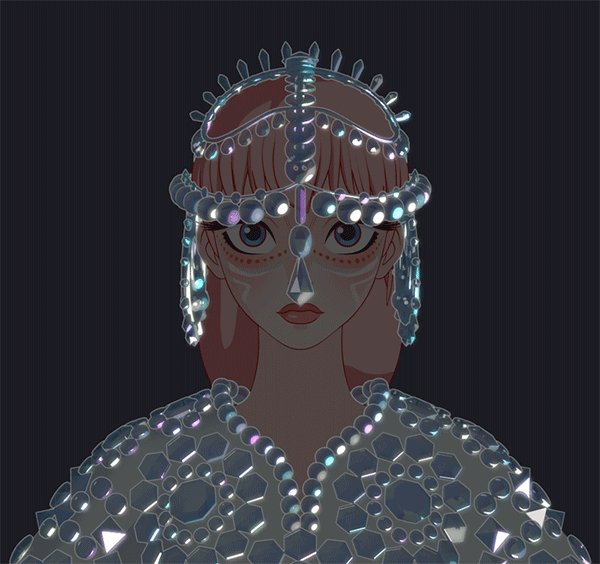
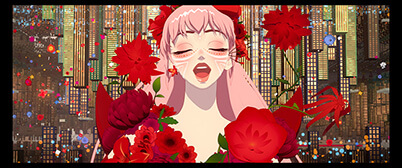
 Cap18:ベルのレンダリング画像
Cap18:ベルのレンダリング画像
ゴージャスでバリエーション豊かなベルの衣装の制作
ベルの衣装は、実際の衣装デザイナーがデザインし、実物の衣装までが制作されている。これらのベルの衣装はどのように作成されていったのだろうか。
ベルの衣装は、バリエーションが多くデザインも複雑なので、構造を把握して作業していくというのも大変でしたが、それ以上に、監督がこの衣装をどのようなコンセプトで使いたいのかを理解し、細部を調整する必要があったのでとても大変でしたね。例えば、深紅のドレスは、実際に生花を使って衣装が制作されていて、その写真を見ながら質感が足りないかとか、グラデーションはこのくらいかなとか、堀部さんと相談しながら繰り返して決めていきました。ビーズのドレスも、デザイナーさんが制作した実物があり、光の角度で色が変わる素材で出来ていて、それをCGで再現するとどう見えるのかを検証するところからスタートしています。また、白いドレスであっても、単純な白い布ではなく、ちょっとキラキラと反射がある感じや、トゥーンシェーディングに少し要素を加えてリッチに仕上げています。ただ、やり過ぎてしまうとCG感が強調されてしまうので、バランスが難しかったです。これらのドレスは、監督から「お姫様のドレスなので特別感を出して欲しい」というオーダーがあり、それに応えるには、普段のキャラクターモデルの作り方に、もうひと味工夫する必要がありましたね。
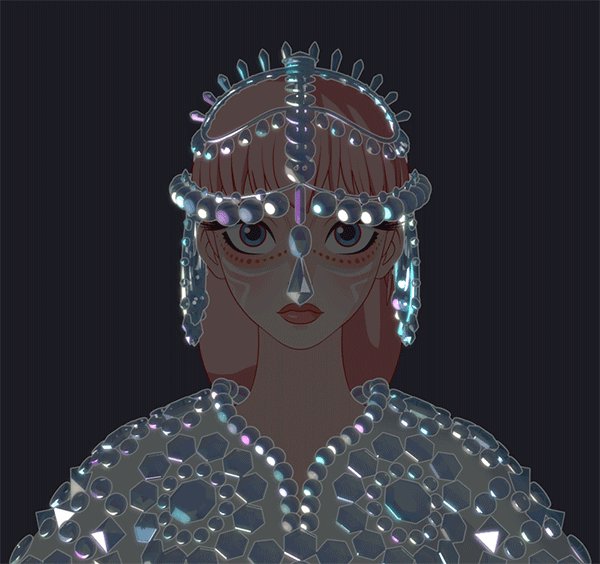
 Cap19:衣装のマテリアルテスト画像
Cap19:衣装のマテリアルテスト画像
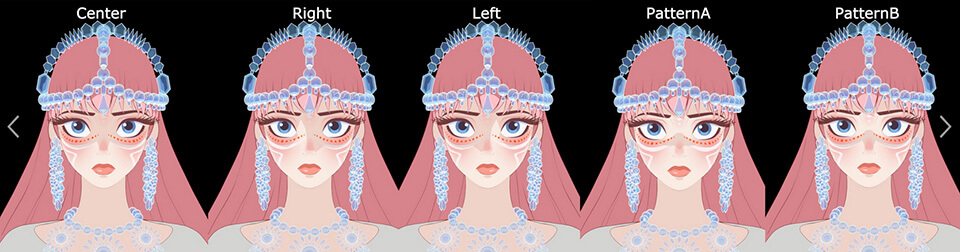
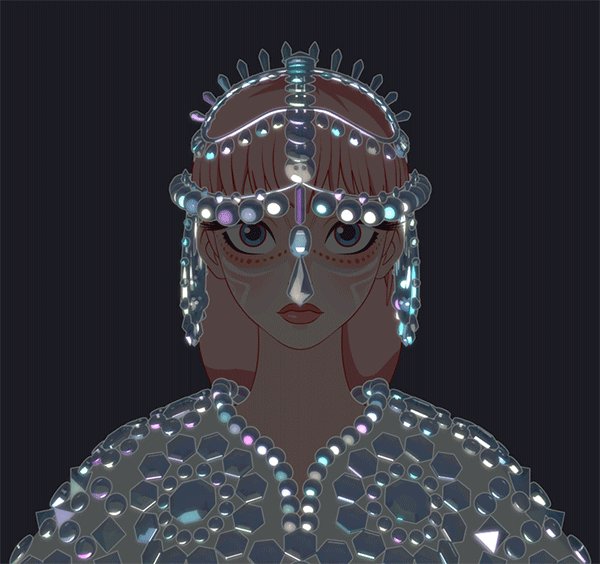
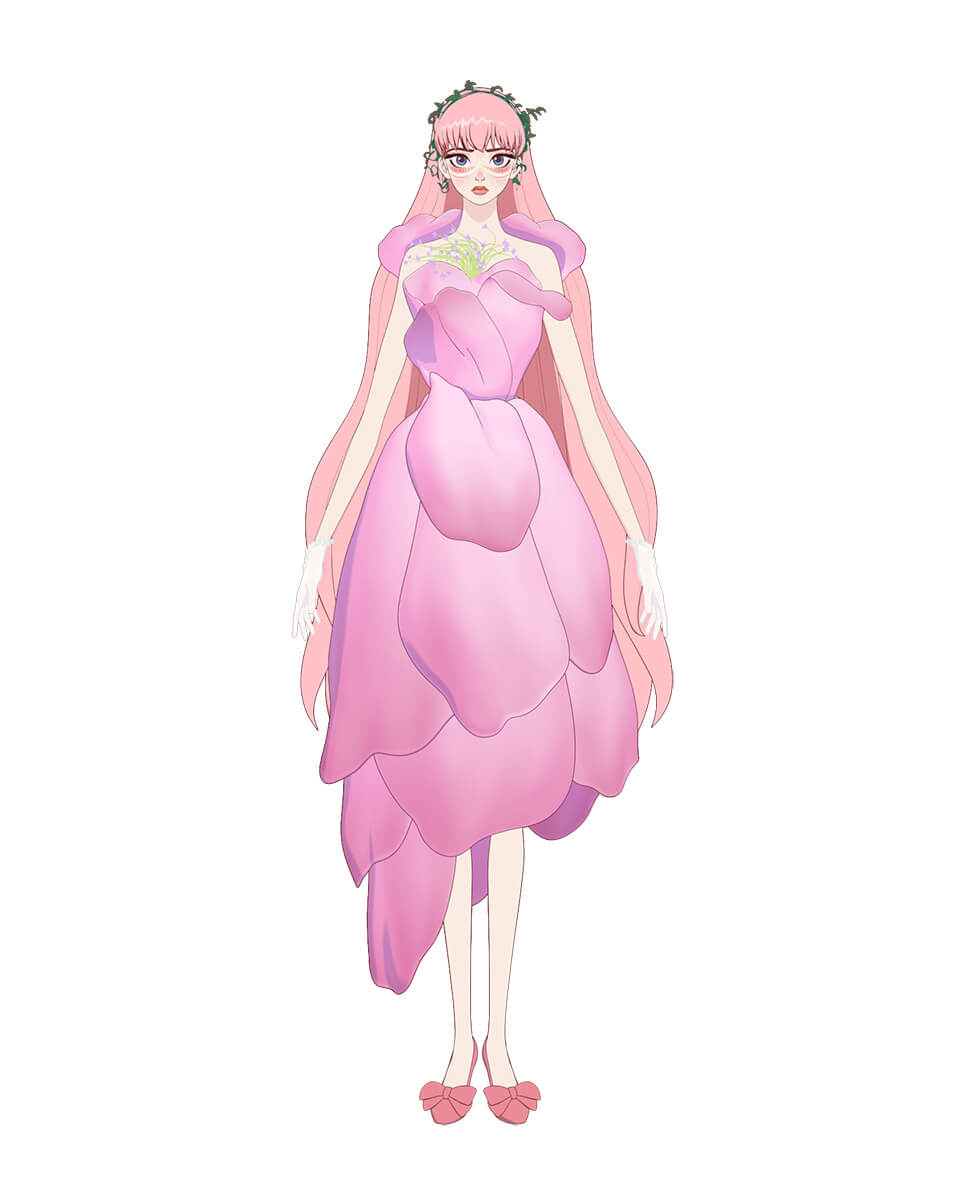
- Cap20:ベルの衣装のバリエーション
- Cap20:ベルの衣装のバリエーション
モブキャラクターの制作
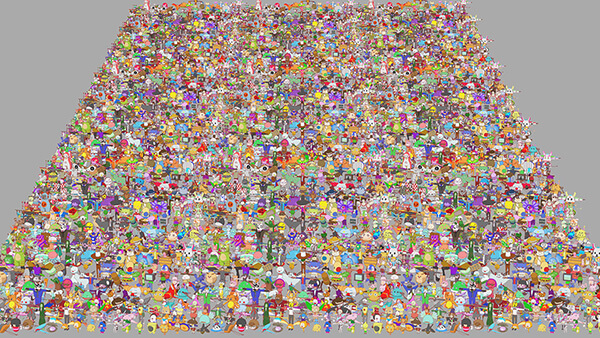
<U>の空間には、ユーザーのアバター<As>がモブキャラとして大量に登場する。非常に大量のモブキャラを短期間でどのように制作されているのだろうか。佐藤氏によればモブキャラクターは遠景、中景、近景で作り方を変えて効率良くアニメーションできるように工夫されているという。
<U>の世界は、前作『サマーウォーズ』の<OZ>よりも、さらにスケールアップした世界観ということで、何体のモブキャラクターが必要なのか精査する必要があり、大変というよりも難しかったですね。実際にモブキャラを大量に配置してみた時に、色のバランスだったり、スケールだったり、イメージと違っていたので、細かな調整が必要になりました。飯田さんやセットアップチームと打ち合わせしながら、遠景と中景、近景とキャラクターを分け、中景のモブキャラクターは、Miarmyで群衆シミュレーションを掛けられるようになっています。中景モブは300種類ぐらいあります。自由にモデリングしてしまうと、コストが大きくなってしまうので8種類のジョイントに絞って配置した時に、多様性があるようにデザインされています。近景のモブはアニメーターが手付けで動かすモデルで、メインキャラクターほどではないのですが、40体程度がカメラで寄っても大丈夫なクオリティで制作しています。
 Cap21:近景で使用される手付けアニメーション用モブキャラ
Cap21:近景で使用される手付けアニメーション用モブキャラ
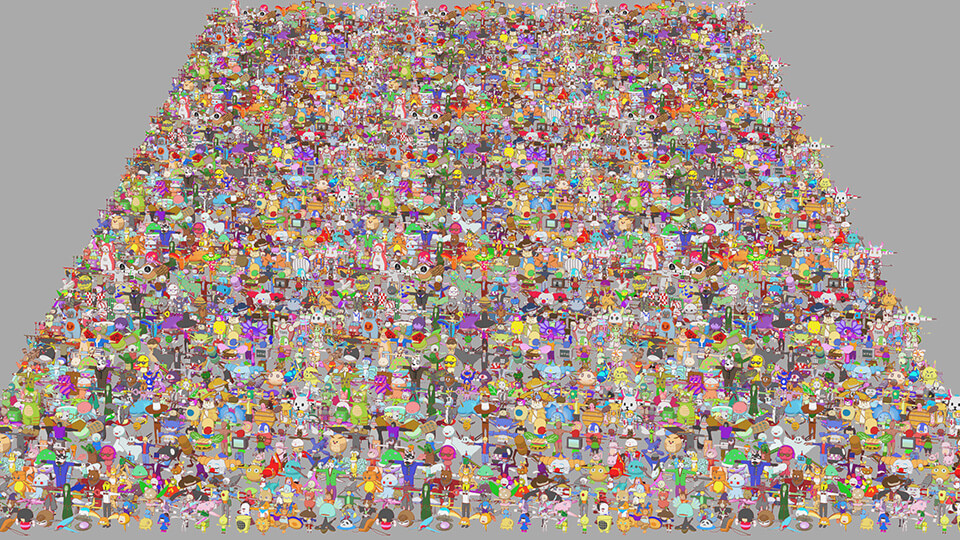
 Cap22:中景用に作成された約300種類のモブキャラクター
Cap22:中景用に作成された約300種類のモブキャラクター
<U>の空間の背景制作
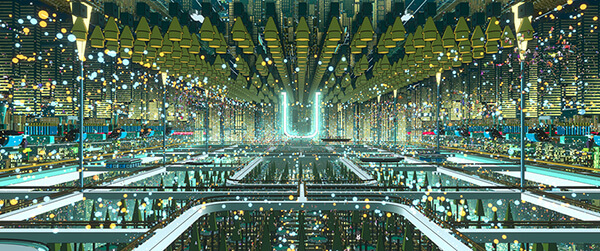
広大な空間が表現されている<U>の背景制作において、監督からはグラフィカルな空間でありたいという要望があったという。<U>のコンセプト制作から実制作までどのような過程を経て制作されたのか、背景リードの張替 翼氏と下澤氏に伺った。
<U>の背景は、建築家/デザイナーのエリック・ウォン氏から美術設定と一緒に3Dモデルも提供していただいたので、ほぼエリック氏から提供されたデータを使って制作しています。<U>の世界は広大で、建物の集合体の端から端まで10kmぐらいの長さがあり、シーンに配置するとデータの容量がかなり大きくなってしまったため、最小単位を割り出してデータを整理した上で再配置して成立させています。背景は美術設定を作ってもらっているのですが、最終的なルックは、最初の段階では絵にもなっていなかったので、下澤さんと相談しながら決めていきました。
背景に対して、監督から「グラフィカルなイメージで」というキーワードを提示されたので、3Dモデルで表現するというよりは、コンポジットでグラフィカルに表現するという方向で制作を行いました。下澤さんに先行してコンポジットをプランニングしてもらうため、最初に<U>の様々な背景モデルを素材にレンダリングして、下澤さんに渡して、最終的なルックを作成してもらいました。その作業が、2020年の7月ぐらいだったと思います。最初に、映画冒頭の背景を想定しながらルックを決めていったと思います。その時は、まだアニメーションチームも作業していなかったので、背景チームで仮カメラを設置して作業していました。
 背景リード 張替 翼
背景リード 張替 翼
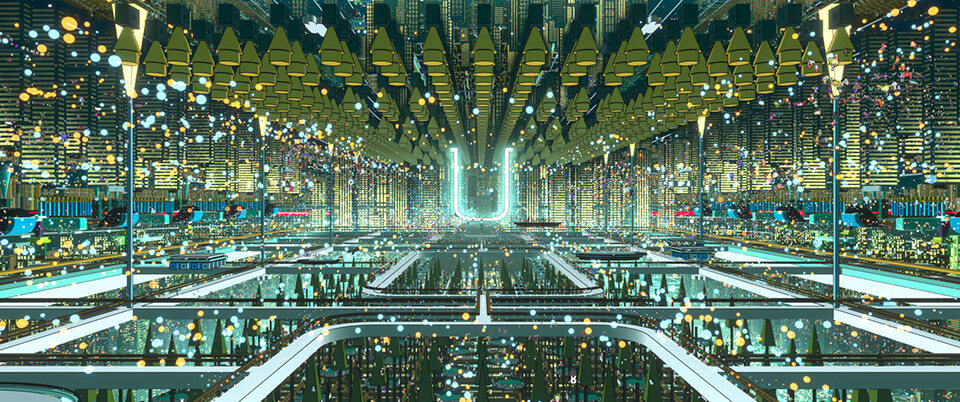
 Cap23:冒頭の最終ルック
Cap23:冒頭の最終ルック
ちょっと変わったところでいうと、<U>の市街地に関してだけですが、3DCG上ではライティングしていないんです。モデルの法線方向を割り出して、コンポジット上で影の部分と光の部分に着彩していくという手法をとっています。あとは細かいパーツ毎のマスクを出力して着彩をしていくという感じなので、いわゆる3DCGでビューティをレンダリングして使用するという感じではないですね。実は、<U>の空間では影も表現されていないんです。影を出してしまうと、画がやかましくなってしまうので、影は出ないようにしています。グラデーションとかマスクデータを使いながら着彩しているので、本当にグラフィックワークですね。監督がいう「グラフィカル」というのも振り幅があって、どこをどういう風な色合いにしていくとしっくりくるのかを考察する時に、3DCGのレンダリングに頼ってしまうと、時間が足りなくなってしまいます。なので、コンポジット上で色を決めていった方がコストパフォーマンス的も良いですし、シーン毎に様々な時間帯が登場するので、それぞれのライティングを設計するのも、コンポジットで設計してしまったほうが良いだろうと判断しました。私の方でルックが決まったら、NUKEでマスターコンプを作成して、コンポジットスタッフに渡して整理してもらうという流れになっています。
 Cap24:<U>市街地のリライト比較
Cap24:<U>市街地のリライト比較
背景のコンセプトは、大きく3つに別れていて、まずは<U>の市街地、もうひとつは竜の城の外観と城内、そして竜の城へいく道中の自然背景です。この自然背景はカートゥーンサルーンという会社がデザインしたものです。この3つの背景は、それぞれで制作のワークフローが全然違っています。
竜 の 城
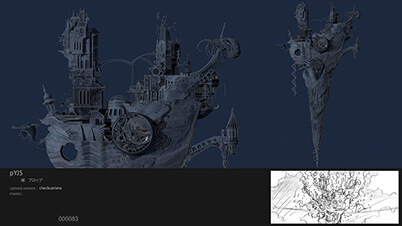
竜の城周りの美術設定は、手書き調だったのですが、城内は、かなり写実的な表現になっていました。これらの美術設定では、3DCGで制作したときに、どのようなルックになるのかわからないので、まずはルックを決めていく必要がありました。ルックによって、テクスチャーの量やシェーディングがどのぐらい必要なのかが決まるので、早い段階で決めないといけませんでした。ただ、城関連の背景モデルはゼロから制作する必要があり、アタリモデルを作り、ハイポリを作るという工程を踏んでいるため、ルックを決めるまでにかなり時間がかかっています。最初に着手したのが、竜の城の中にあるバラ園のルックでしたね。城の中のルックは、背景チームが3DCGから素材を出力して、「After Effects」で「Nuke」と同じような方法で調整しています。<U>の背景と差をつけるため、ライティング感やシェーディング感を入れてグラフィカルなルックに仕上げています。背景のモデリングでは、「Maya」以外にも「ZBrush」や「Blender」なども使っています。
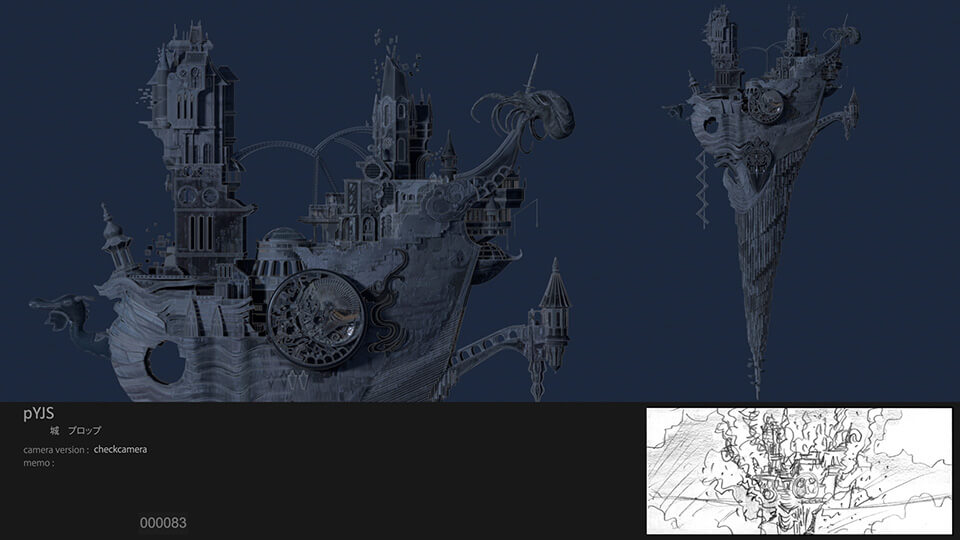
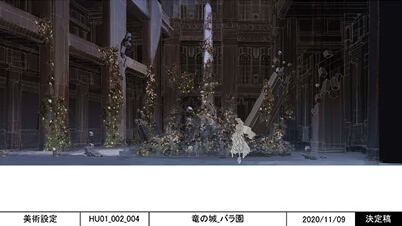
 Cap25:竜の城 外観のデザイン画
Cap25:竜の城 外観のデザイン画 Cap26:竜の城 外観の背景モデル
Cap26:竜の城 外観の背景モデル
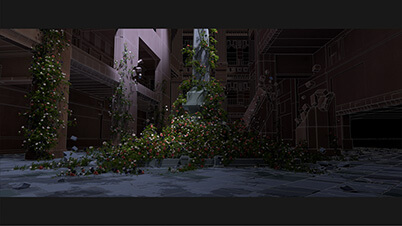
 Cap27:竜の城内にあるバラ園の背景のデザイン画
Cap27:竜の城内にあるバラ園の背景のデザイン画 Cap28:市街地とは対照的に陰影のある象徴的な画作りに
Cap28:市街地とは対照的に陰影のある象徴的な画作りに
なっているバラ園
城の中は、<U>の背景とは違ってライティングも3DCGで設定しています。ある程度、質感を持った状態でレンダリングした上で、コンポジットでグラフィカルにスタイライズしていくという手法をとっています。なので、少し<U>の背景とはアプローチが違っています。城の中のルックを決めていく際には、モデルとシェーディングだけというわけではなくて、監督から「きれいな空間なんだけれども、ほころびがあって、それがひとつの美意識に見えるといいですね」というようなオーダーがあったので、それはなんだろうと考えた時に、ノイズなのではないかと思いました。例えば、ポリゴンが破綻しているようなものだったり、頂点が引っ張られて伸びてしまったり、色収差がおきていたり。このような本来画としては好ましくない「ノイズ的な要素」をあえて積極的に選んで、それらをグラフィカルな要素として使用しています。そのような要素が、竜のダークな雰囲気を投影しているという、そんなコンセプトでルックを設計しています。
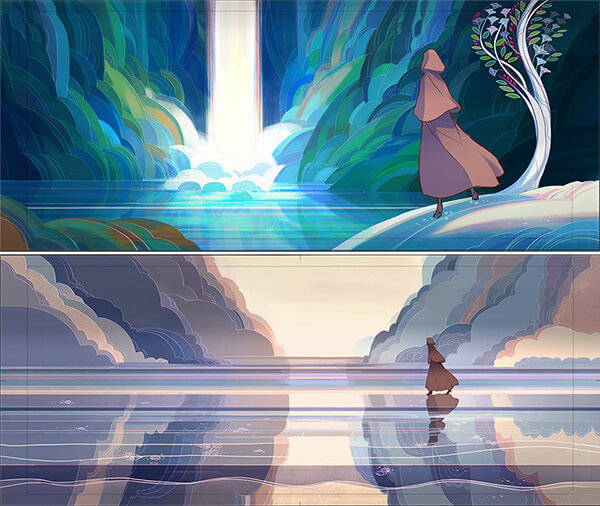
カートゥーンサルーンが作成した「竜の城への道中」の背景は、コンセプトアートといいつつ背景美術として使えるクオリティまで描き込まれているので、そのまま使用しています。色使いがとても素晴らしいです。カットの中で使用する際は、いただいたコンセプトアートをレイヤーとして分解して、立体構造にして使っていますが、ほぼいただいた状態で背景として使用させてもらっています。画作りとして凄く勉強になりました。
 Cap30:カートゥーンサルーンでデザインされた
Cap30:カートゥーンサルーンでデザインされた
コンセプト画像
背景のアセットが出来たら、アニメーションチームにアセットを渡すのですが(パブリッシュという)、カット毎に背景の配置を変える作業が多くありました。<U>の空間は、かなりスケールのあるアセットなので、カット毎にカメラの位置を変える必要があります。すべて軽いデータという訳にもいかず、カメラが寄る部分は、ハイポリのアセットと差し替える作業が多く発生しました。当初は、10パターンぐらい用意しておけば大丈夫だろうと思っていたのですが、実際には倍以上になってしまいました。そういった細かい作業が結構大変でしたが、手間を掛けた分、見栄えのいい背景が出来上がったと思っています。
 Cap31:<U>の市街地シーン
Cap31:<U>の市街地シーン
<U>を彩るエフェクト制作
<U>の空間では、空間全体に広がるエフェクトがとても魅力的だ。どのようなコンセプトで制作が進められていったのか、エフェクトリードの松井孝洋氏と下澤氏に聞いた。
映像を見てもらうとわかると思いますが、エフェクトの作業量が一番多かったのは、<As>のモブ表現でした。とにかく物量が多く大変でしたね。その次に多かったのは、私たちは「ドット」と呼んでいたのですが、<U>の空間の中で光っているパーティクルエフェクトです。このドット表現をどんな感じにするか、下澤さんと話をしながら進めていきました。モブもドット表現も、かなり時間をかけて試行錯誤しました。
 エフェクトリード 松井 孝洋
エフェクトリード 松井 孝洋
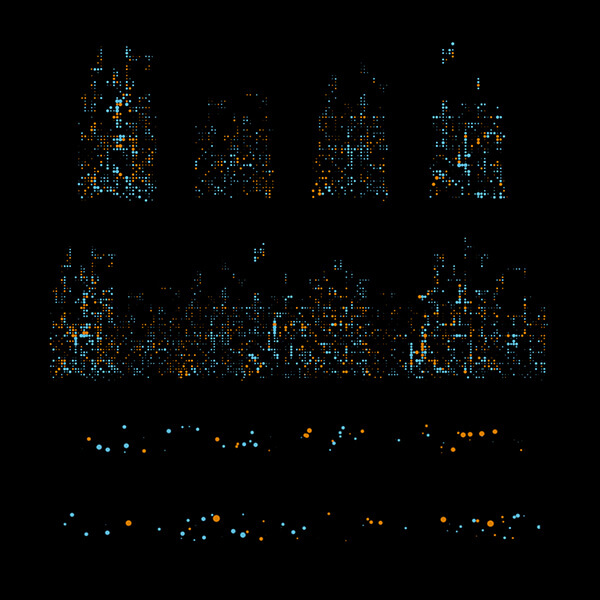
このドットの表現は、<U>の空間表現においてかなり肝になるポイントのひとつなんですが、なにか街明かりのようにも見えるし、点在するデータやハーフトーンのようにも見えるという非常に抽象的な表現になっています。元々、そういう風に見えるコンセプトで作ろうと計画していたものですが、実際にショットの中で使用するには、配置などが大変で、エフェクトチームにも苦労をかけました。ショット毎に、細かな調整をしてもらっています。
 Cap32:<U>の空間で使用されているドットエフェクトの
Cap32:<U>の空間で使用されているドットエフェクトの
バリエーション素材例
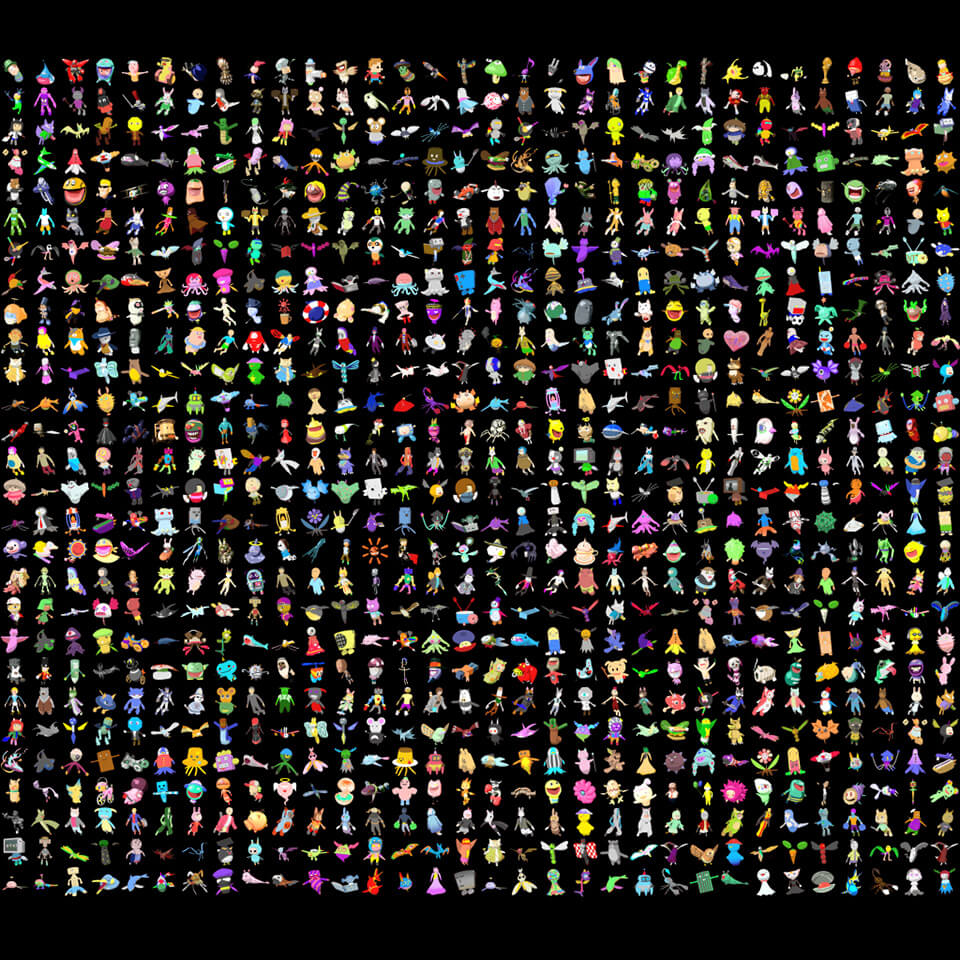
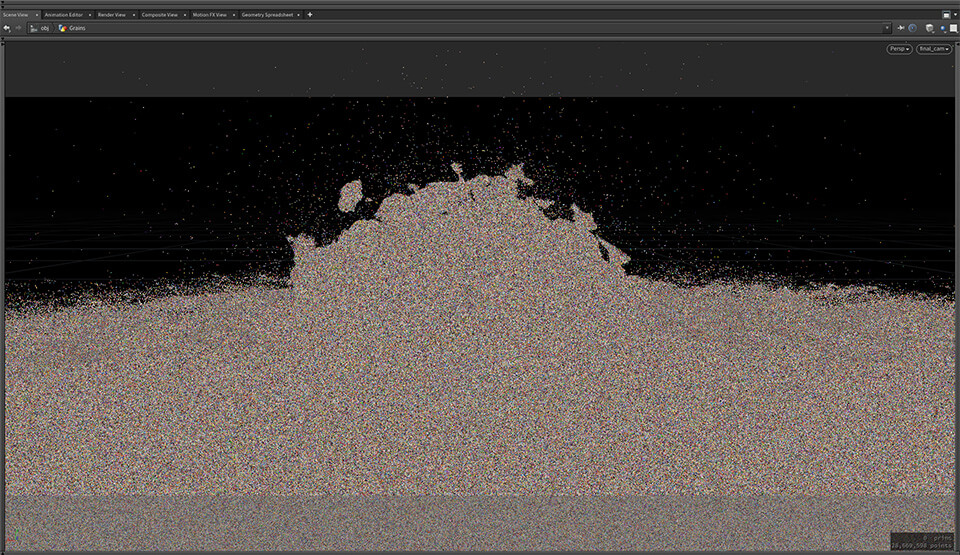
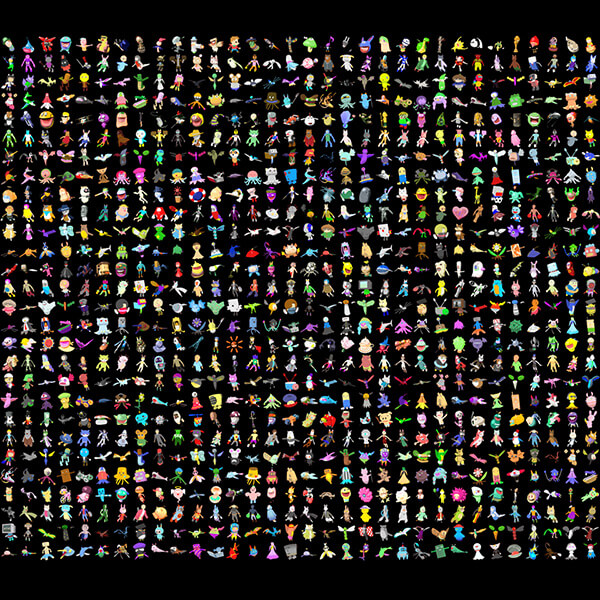
作業はかなり大変だったのですが、仕上がりを見ると、このエフェクトが地味に効いているので苦労した甲斐がありました。あとは、ベルの周りに<As>が密集してくるショットがあるのですが、その群衆表現も大変でしたね。エフェクトチームで担当したモブは、基本的に遠景ですが、その中でも近景の<As>は、900種類ぐらいのキャラクター画像を用意して、それをスプライトパーティクルとして扱い、さらに遠景の<As>はスプライトではなく粒子として表現しています。モブが密集して出来た球体が崩壊するショットの仕上がりは特に良かったのですが、演出の都合上、逆光でほとんど見えなくなってしまったのが残念でした。
 Cap33:遠景の中でも近景に使用されたモブキャラクターの
Cap33:遠景の中でも近景に使用されたモブキャラクターの
スプライト素材
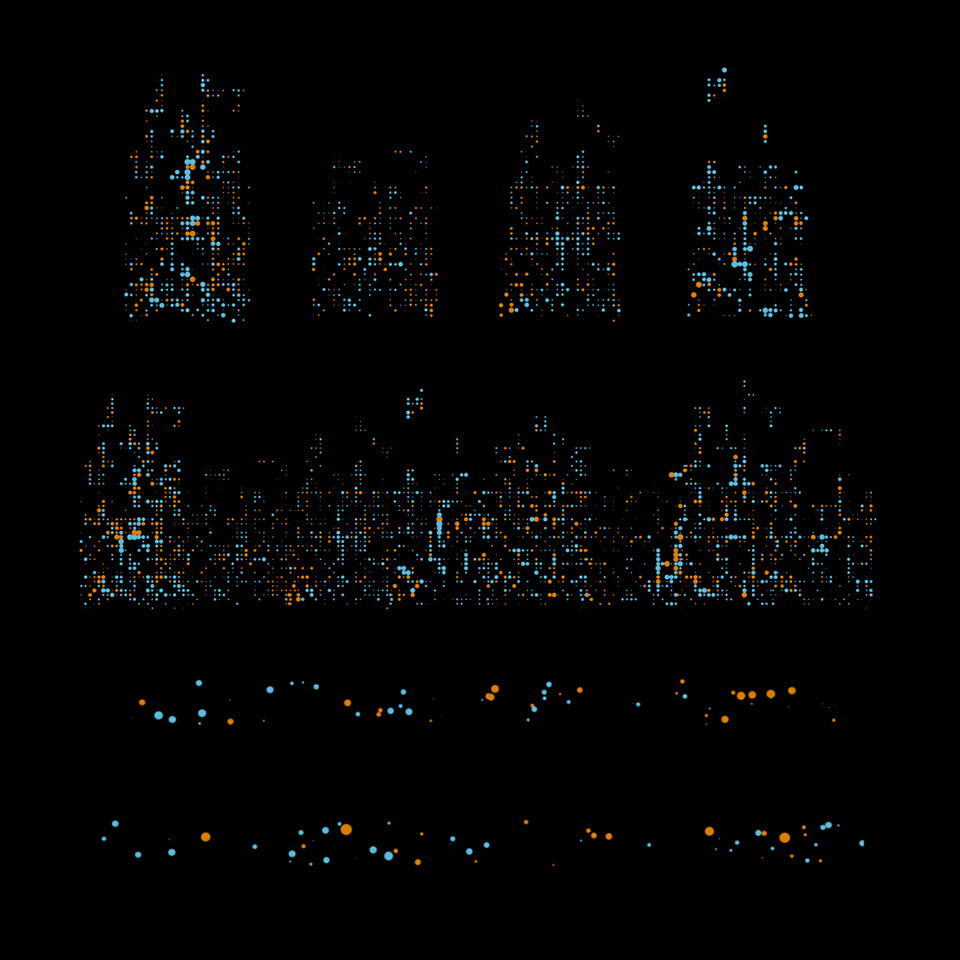
 Cap34:Houdiniで作成された遠景モブ用のパーティクル素材
Cap34:Houdiniで作成された遠景モブ用のパーティクル素材 Cap35:上段がショットでの見え方、
Cap35:上段がショットでの見え方、
下段は基のパーティクル素材
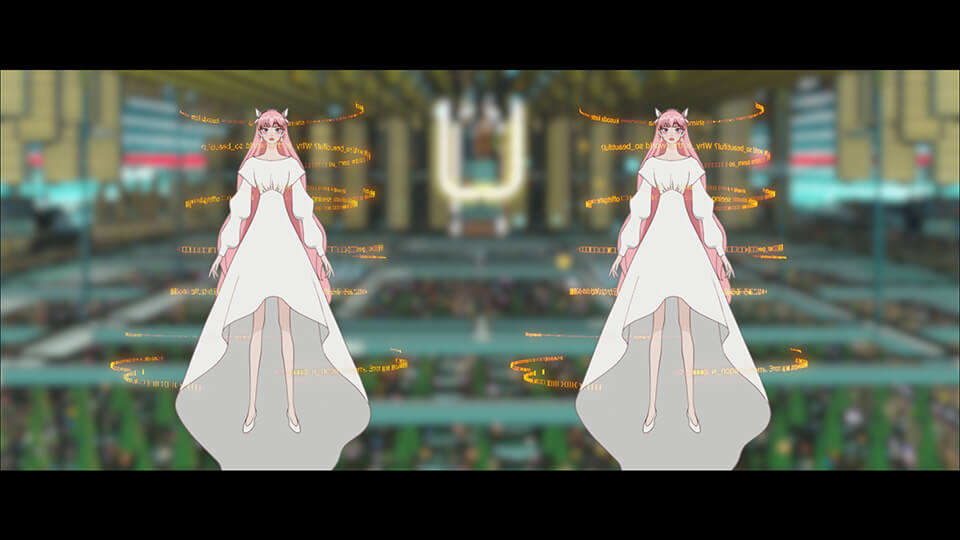
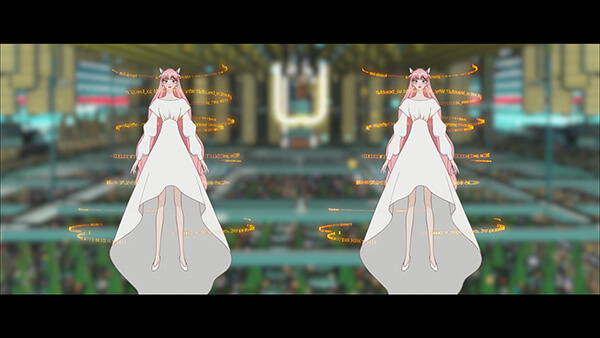
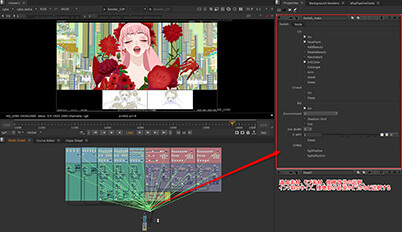
あと、エフェクトの見どころとしては、ベルが唄うときにベルの周りに浮かび上がる歌詞のエフェクトです。最初は、画コンテに描かれている雰囲気のエフェクトを再現してみようとHoudiniを使ってテストを作成していきました。数種類のテストバリエーションを作成し、最終的なルックを探っていきました。作業を進めていく過程で、監督から映画『イノセンス』に出てきていたようなエフェクトの雰囲気がいいのではないかという提案があったので、少しイメージを参考にしています。どのエフェクトも、様々なバリエーションを作成して検討する必要があったので、最終的なエフェクトとして決まるまでが大変でしたね。
 Cap36:ベルの周りを歌詞がリング状に周回するエフェクトの
Cap36:ベルの周りを歌詞がリング状に周回するエフェクトの
テスト画像
どの作品でもそうですが、抽象的なオーダーに対して、どのように作っていくかというのは難しいところですね。
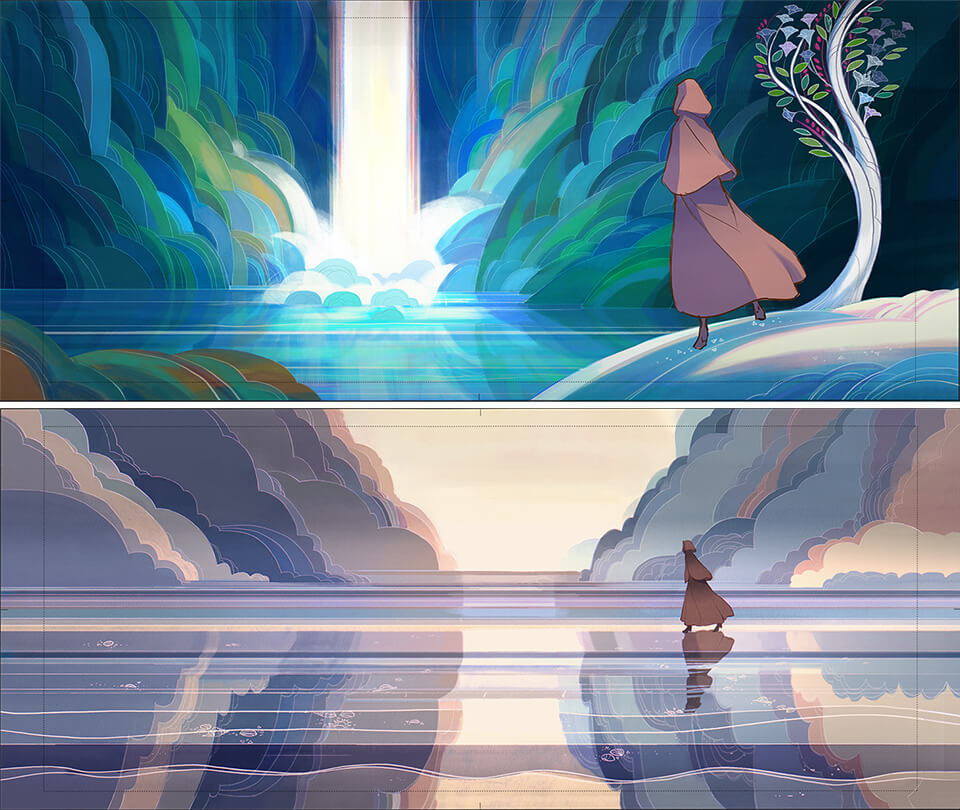
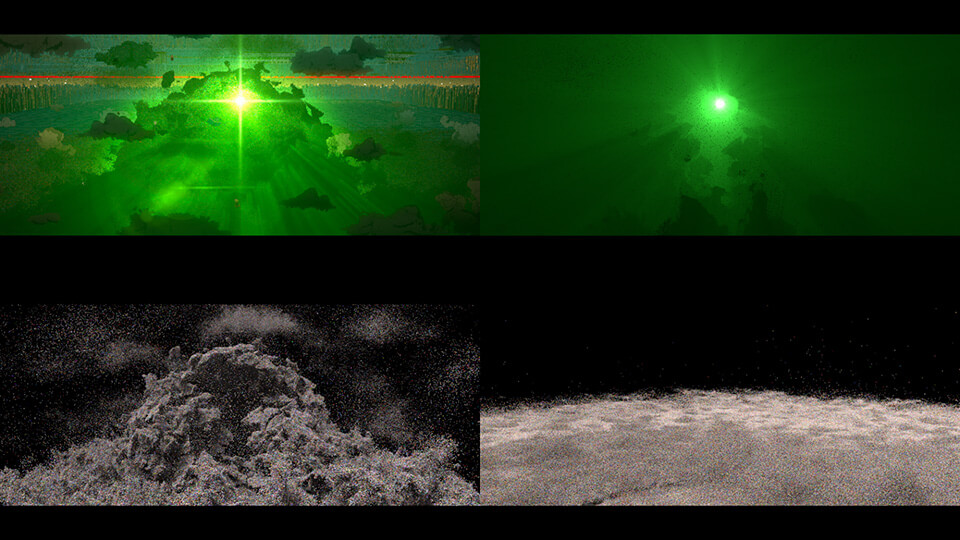
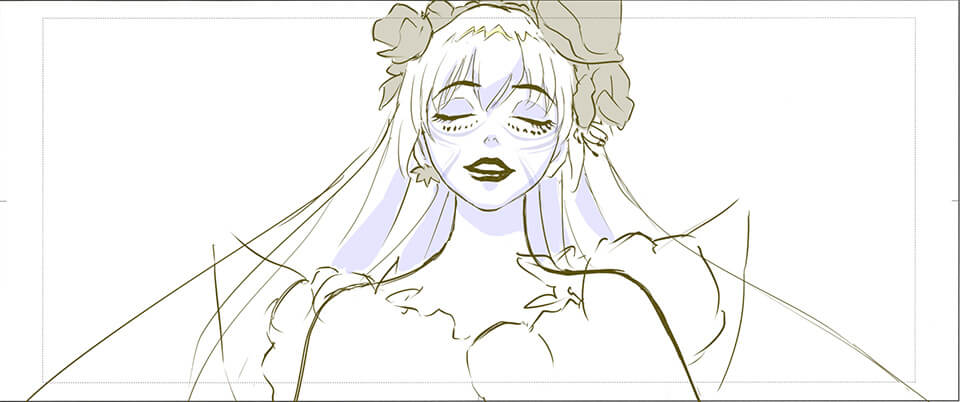
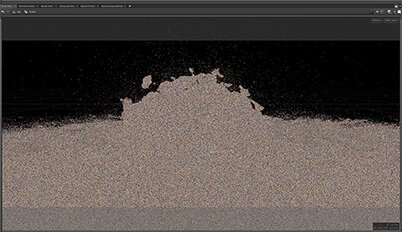
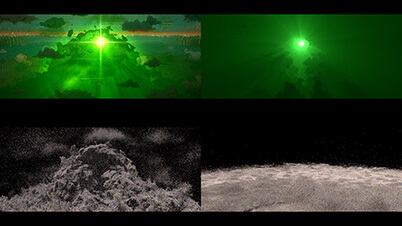
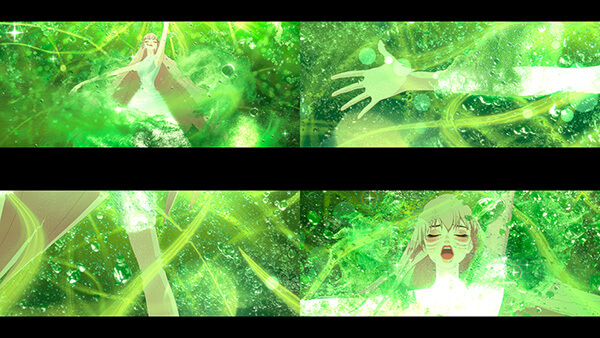
ベルがアンベイルされるエフェクトは、下澤さんにイメージ資料をいくつか用意してもらったのですが、ベル以外には何もない空間にエフェクトで背景も作らなければいけなかったので、何度も試行錯誤をした難しいショットでした。
このショットは、監督から「鈴の母親が、川の事故で亡くなったというエピソードを踏まえた上で、そのイメージをエフェクトに反映させたい」というオーダーがありましたので、水や泡だったり、光の筋が現れたりというエフェクトになっています。最初は、このイメージの落とし所が難しかったので、私の方でコンセプトを作成して、エフェクトを作ってもらいました。それでも、動きやルックの調整などで時間がかかったショットでしたね。今回、エフェクトが絡む長尺のショットが多かったので、コンセプトを用意して臨んだのですが、尺が長いのに時間が無かったりしたので、エフェクトもコンポジットも大変だったですね。
 Cap37:背景がすべてエフェクトで構成されたシーン
Cap37:背景がすべてエフェクトで構成されたシーン
全ての作業が並行で進む中、効率的にショット制作を行うには
ショットの最終的なルックを作成するのが、ショットチームだ。DFのショットチームは、効率的にショット制作を進めるための工夫の他、ライティングをコンポジットでコントロールするための仕組みなど、様々な工夫をしながら作業が進められている。ライティングリードの安藤弘樹氏に、ショット制作についてお話をお伺いした。
ライティングの制作は、大体16人ぐらいで担当しています。ショット制作は、2020年の12月ぐらいから始まりました。まずは本作の特報をアップしなければいけなかったので、そこから作業をスタートしました。納品までに制作したショット数は658カットで、毎日50カットぐらいをアップして、その中の4割程度がOKになるという感じで、7月の最終納品までリテイクが続きました。ショット制作のワークフローは、まずカット毎にレイアウトが上がってきたところで、コンポジットリードの小野寺さんと一緒にレイアウトを一覧できるように整理していきました。単純に整理するというのではなく、制作の指針となるカットを選定したり、似たようなレイアウトを集めたりしています。例えば、竜の城の時間帯別や、エリア別に分類出来るようにしています。シーン毎にカットシートを作成していて、ベルが登場するカットであればA、竜が登場するするカットであればBというように割り振って、ショットの担当者がなるべく同じキャラクターのショットを手掛けられるように工夫しています。
 ライティングリード 安藤 弘樹
ライティングリード 安藤 弘樹
 Cap38:レイアウト例
Cap38:レイアウト例 Cap39:ライティングされたショットのレンダリング画像
Cap39:ライティングされたショットのレンダリング画像
 Cap40:エフェクトやリライト処理された完成画像
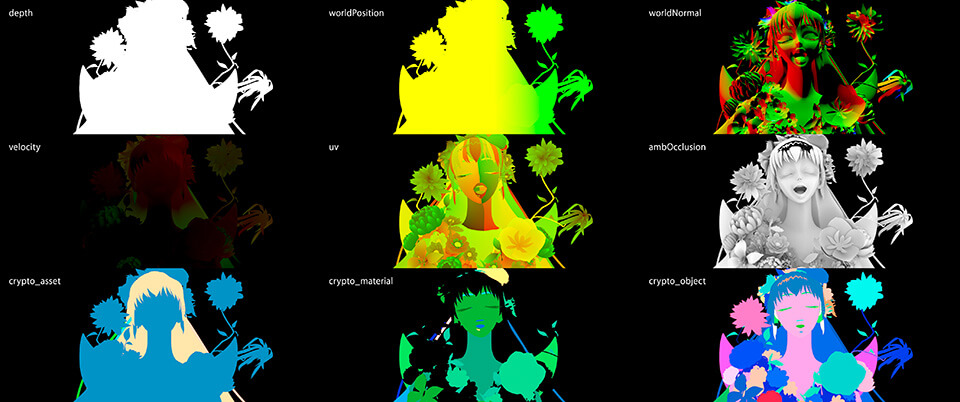
Cap40:エフェクトやリライト処理された完成画像 Cap41:リライトには、図の様なワールドノーマルを使った
Cap41:リライトには、図の様なワールドノーマルを使った
各種マスクが出力され利用されている
本作の制作上、キャラクター、背景、アニメーションチームが並列で作業する状況だったので、なるべく作業に無駄が出ないように心掛けていました。ショットチームは、ライティングも担当しますが、本作はトゥーンシェーディングで階調が少ないルックが多いので、ライトが動いたり、キャラクターが動いたりすると中途半端な階調ができてしまいます。ですので、あらかじめレイアウトの内容に合わせた影をテクスチャーに描き込んで、「このレイアウトの時はこのテクスチャーを使う」というように、一覧を作成して陰影にバラつきがでないように工夫をしています。本作のライティングで特徴的なのは、これまでのアニメ案件とは違いライトリンクを使っている点です。ライトリンクというのは髪の毛やボディ、衣装といったパーツ毎にライティングする方法で、パーツ毎にライティングを調整することで、レイアウトに描かれている陰影に近い状態で仕上げることができます。また、これまで2体のキャラクターがいるショットでは、1体毎にレンダリングしてコンポジットしていたのですが、ライトリンクを使うことで2体同時にレンダリングできるため、素材数を減らすという意味でも使う事にしました。
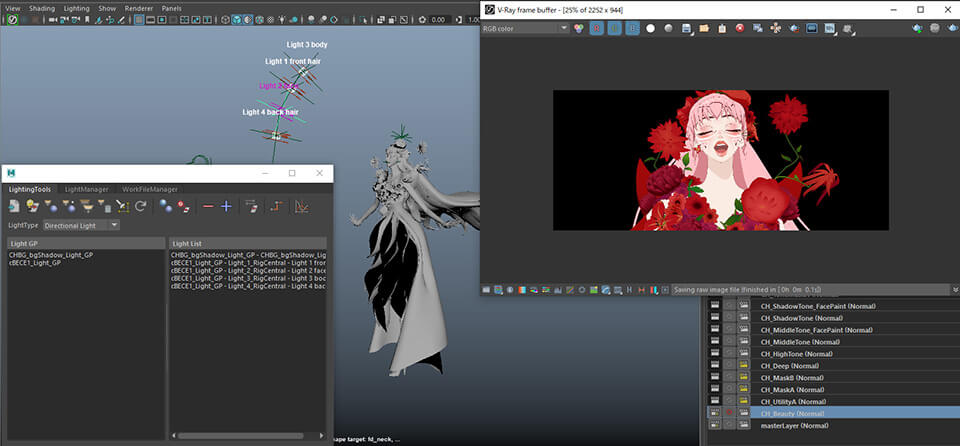
 Cap42:キャラクターのパーツ毎にライトが配置された
Cap42:キャラクターのパーツ毎にライトが配置された
ライトリンクの設定画像
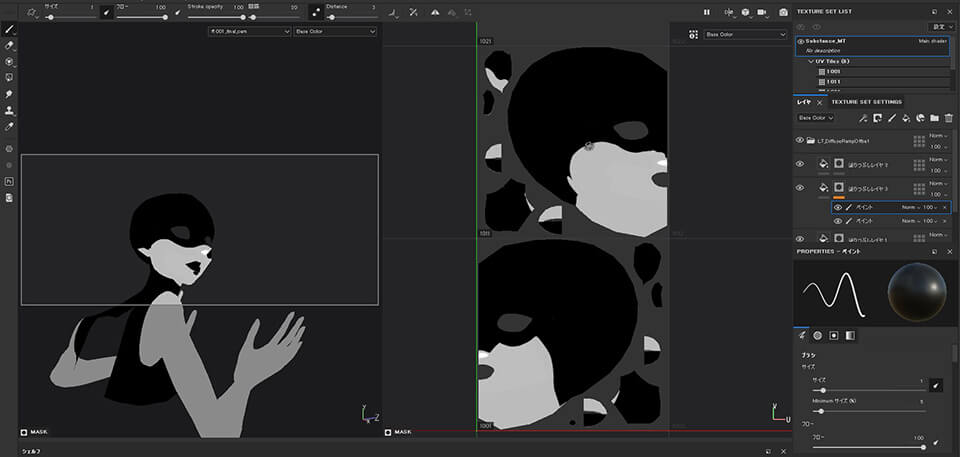
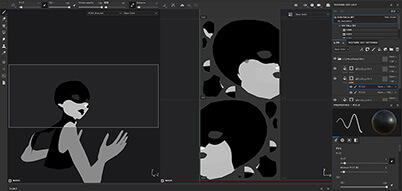
ライティングに関しては、レイアウトの指示にある明暗の再現が、ライトだけでは難しいショットも多々あり、その場合は、「Substance Painter」を使用して明暗の情報をテクスチャーに描くことで対応しています。他には、キャラクターの髪の毛など、ディテールがあってCGで再現するにはコストが高くなってしまう場合は、Photoshopで髪の毛を描いて素材を出し、コンプで合成することもありました。
 Cap43:レイアウトに合わせて使用するテクスチャーが
Cap43:レイアウトに合わせて使用するテクスチャーが
差し替えられる
 Cap44:ショットに合わせてテクスチャーに陰影を描き込む例
Cap44:ショットに合わせてテクスチャーに陰影を描き込む例 Cap45:陰影を描き込んだシーンの完成画
Cap45:陰影を描き込んだシーンの完成画
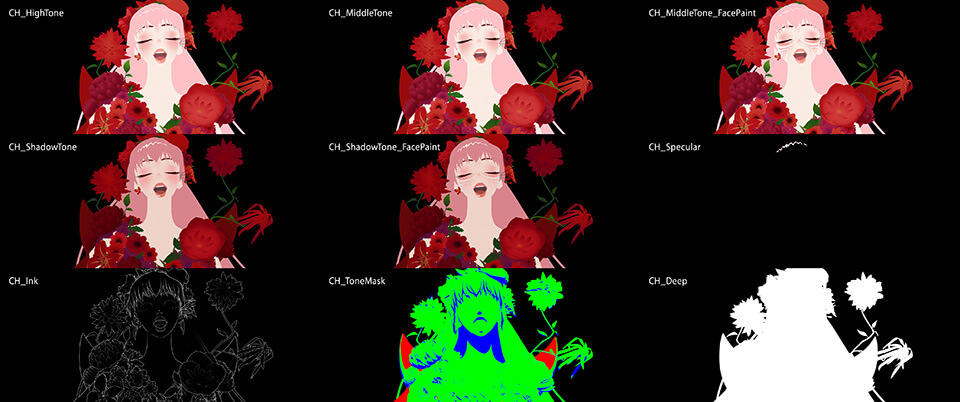
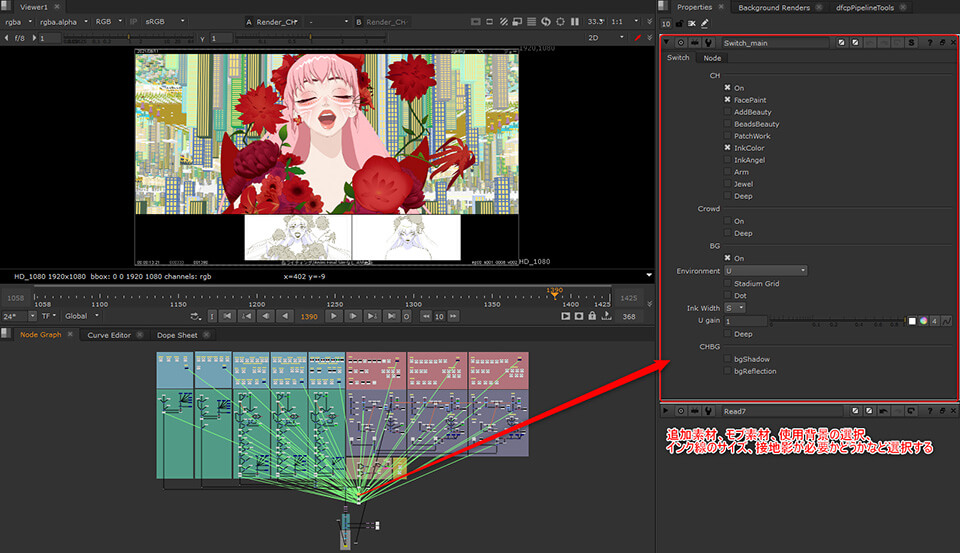
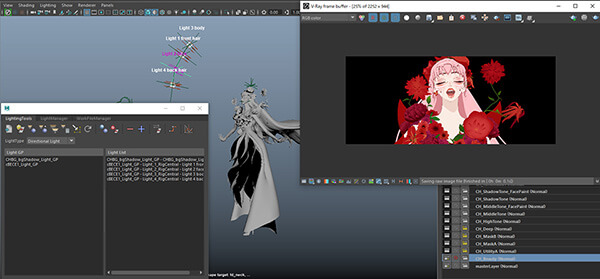
今回のショット制作で使用する素材は、いわゆるビューティ素材を使わずに、中間色と影色、ハイライト素材をレンダリングしています。中間色は緑、影色は青、ハイライトは赤となっているマスク素材を利用して、コンポジットでルックを作成しました。そのルックにインク線をのせて仕上げています。コンポジットには「NUKE」を使っており、誰でも簡単に最終的な仕上がりに近い状態の画を確認できるように、シーンの場所などの条件を選択するだけで、仮コンポが組めるように作成しています。
 Cap46:コンポジットで階調の色調整するために出力された
Cap46:コンポジットで階調の色調整するために出力された
レンダリング素材 Cap47:コンポジットされた状態で確認ができるように
Cap47:コンポジットされた状態で確認ができるように
簡易化されたNUKEの作業画面
NUKEを使って効率良く進めたコンポジット作業
最後に、コンポジットリードの小野寺 丞氏にコンポジットについてお伺いした。本作のコンポジットはAfter EffectsからNUKEにツールを変更して作業が行われているという。小野寺氏のコンポジットに対する拘りを聞いた。
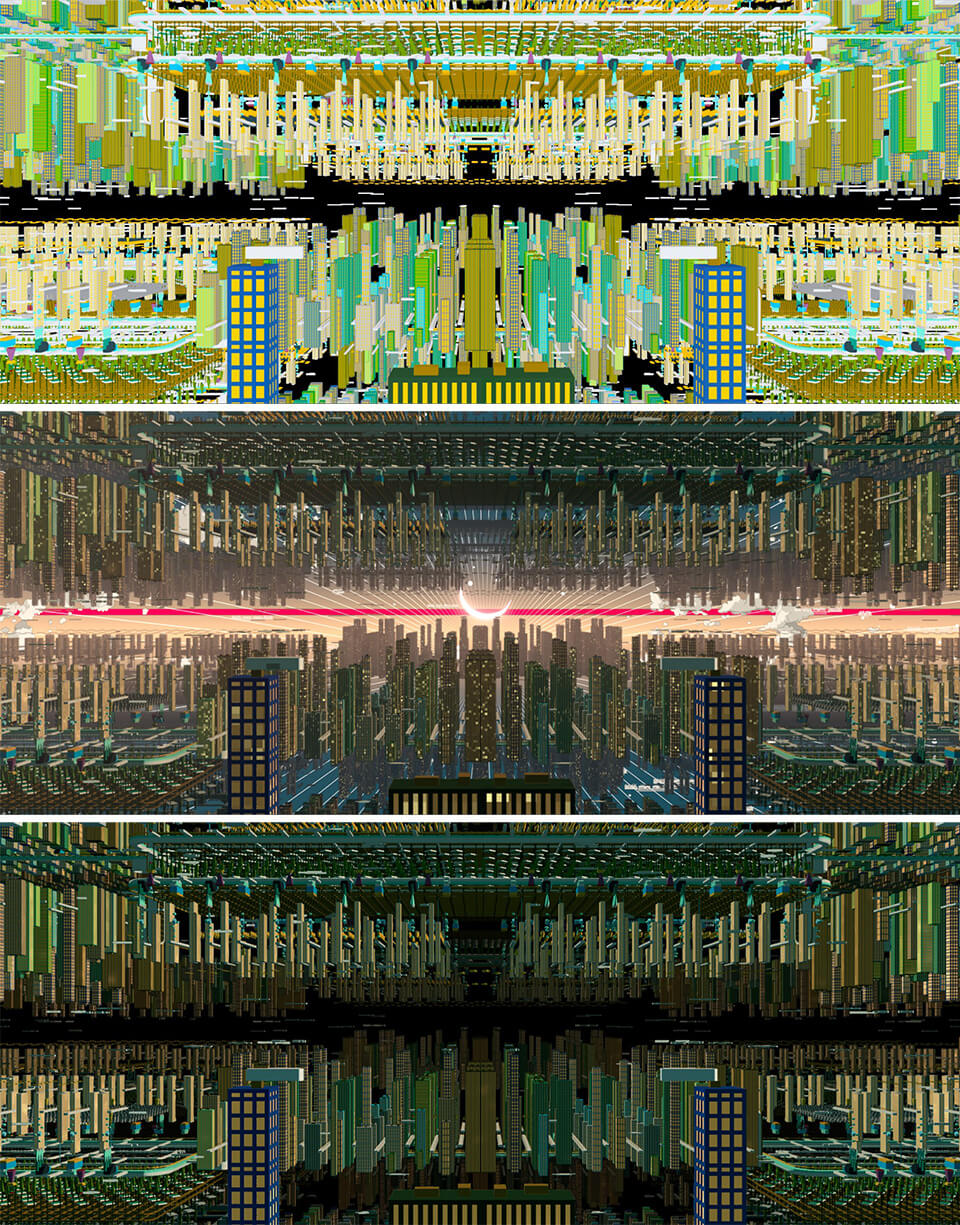
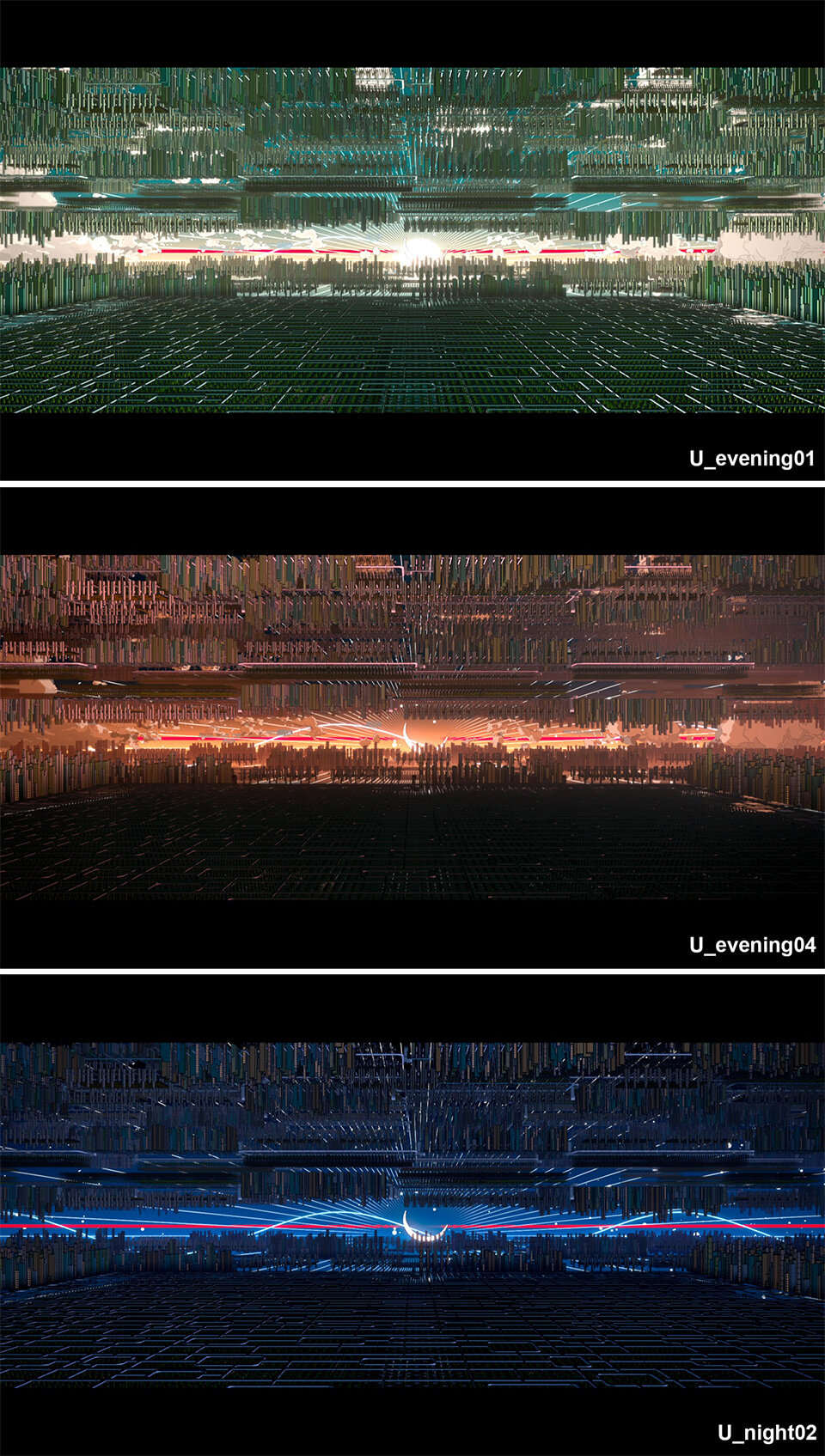
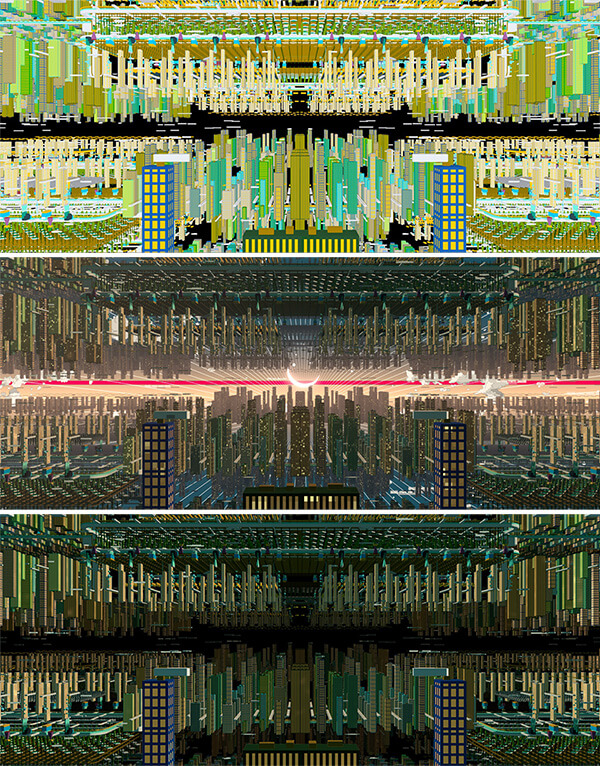
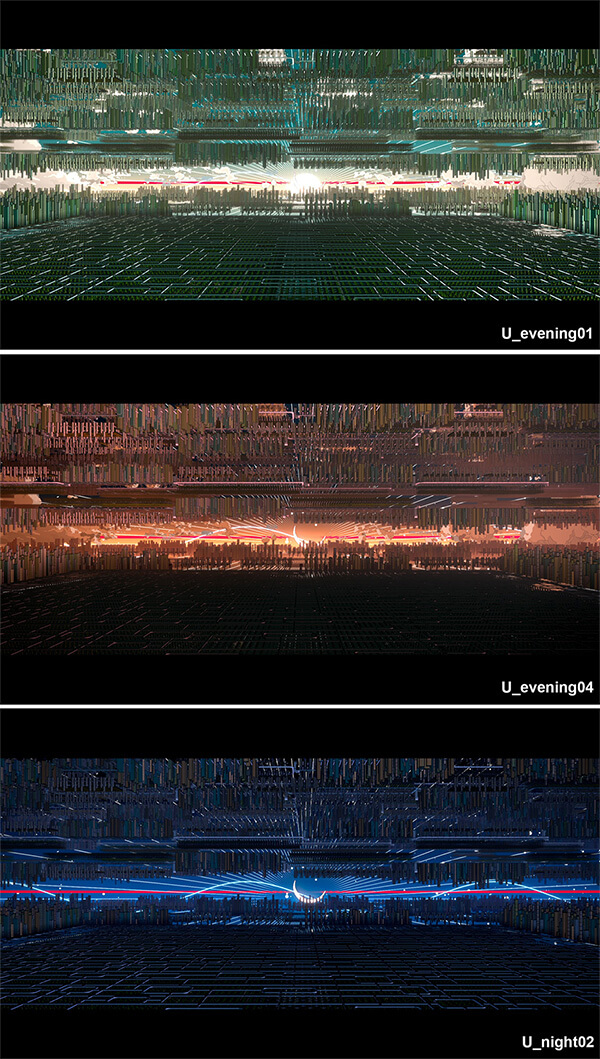
本作では、これまでの作品と違って「NUKE」をコンポジットのメインツールとして使用しています。これまで「After Effects」をメインで使用することが多かったのですが、ショットチームが「NUKE」の扱いに慣れており、コンポジット全体の構造を把握し易いという点から、作業効率を考えて「NUKE」に切り替えました。前述のとおり、<U>の空間はライティングが施されていない状態になっているので、コンポジットでライティングを作り出しています。ライティングチームから出力された法線(ワールドノーマル)の情報を使ってリライトしています。ここまでがコンポジットの第一段階です。そこから窓明かりなどの光っている部分を追加したり、陰影を調整したりしながら奥行き感や全体のコントラストを調整して画を完成させていくという流れになっています。ワールドノーマルを使う利点は、もちろん、リライト情報を流用できないカットもあるので、そのような場合は再度画を調整していくことになりますが、ひとつのカットで出力したリライト情報は他のカットでも流用できるという利点があります。例えば<U>の空間は時間帯に応じてライティングが変わっていくのですが、リライト情報を使ってそれぞれの時間帯のルックのコンセプトを作成して本制作の参考にしています。
 コンポジットリード 小野寺 丞
コンポジットリード 小野寺 丞
 Cap48:<U>の空間の時間帯別の表現
Cap48:<U>の空間の時間帯別の表現
(上が昼、中が夕方、下が夜)
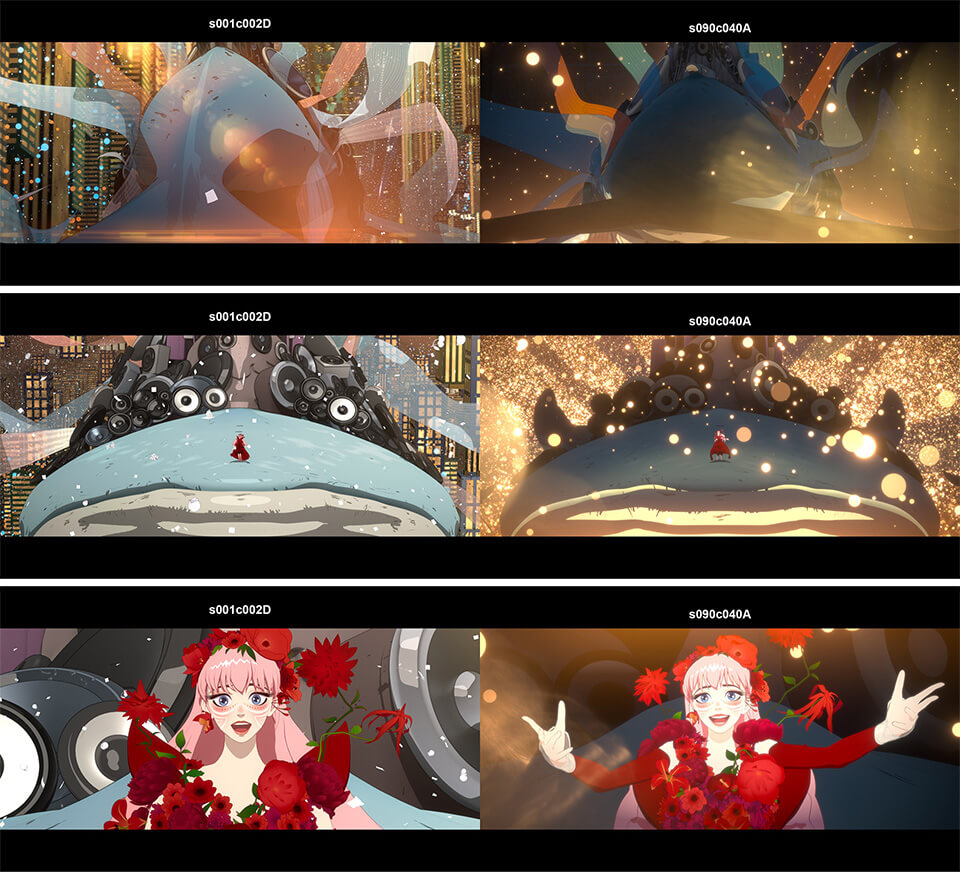
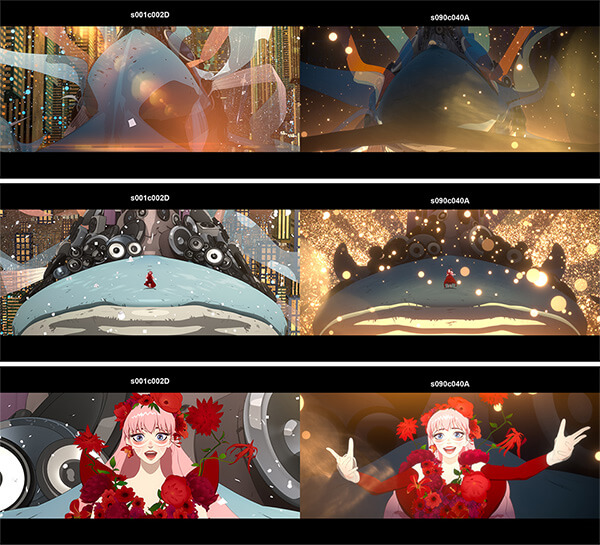
個人的にコンポジットで好きなカットは、ベルを乗せたクジラが登場するショットですね。このショットは冒頭とラストに登場するのですが、2つのカットがリンクしていて、冒頭のショットのレンズフレアの入り方がラストのライトのゴーストとイメージがリンクして、きちんと対になるように気を付けています。このライトのゴーストのエフェクトは、実写のエフェクト素材を使っています。実写のエフェクト素材を使うことで、画がゴージャスになったのではないかと思います。
 Cap49:冒頭と最後でベルが唄うシーンの比較画像。
Cap49:冒頭と最後でベルが唄うシーンの比較画像。
(左が冒頭のシーン、右が最後のシーン)



















































佐藤
ベルのモデルは、ジン・キム氏からキャラクターデザインをいただいて、そこからどういうキャラクターにするのかを探っていきました。ジン・キム氏のデザインは非常にクオリティが高いので、いかにその魅力が失われないようにCGモデルを作っていくかというところが大きなプレッシャーでしたね。監督からも「表情や目の印象が凄く良いので残したい」という話をいただいており、どうCGモデルに起こしてアニメ調にするかが大きな課題でした。このデザイン画の後に、CG作画監督の山下氏からもデザイン画が上がってきまして、こちらはジン・キム氏のデザインを山下氏のテイスト(アニメ風)にリファインしたものになります。いわゆるディズニー調のデザインが、日本アニメ風のトゥーンシェーディングだとどういう見栄えになるのか、バランスが難しいところだなと思いましたので、堀部さんと何度もやり取りをしながら進めていきました。 キャラクターリード 佐藤 傑
キャラクターリード 佐藤 傑